第一步
1.首先要下载Fontmin这个生成字体的客户端,这里我已经打包好了点我下载,这里提醒一下客户端本身是没有字体包的需要自己去网上搜索下载

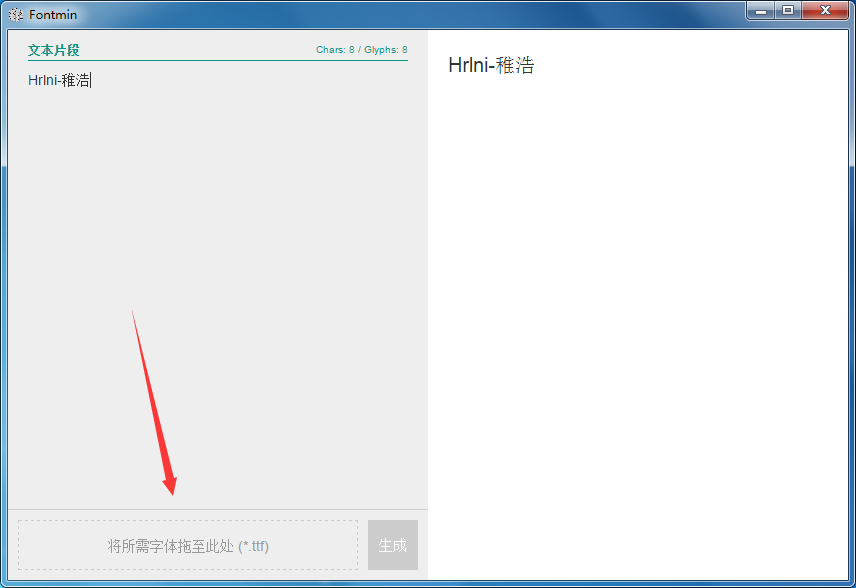
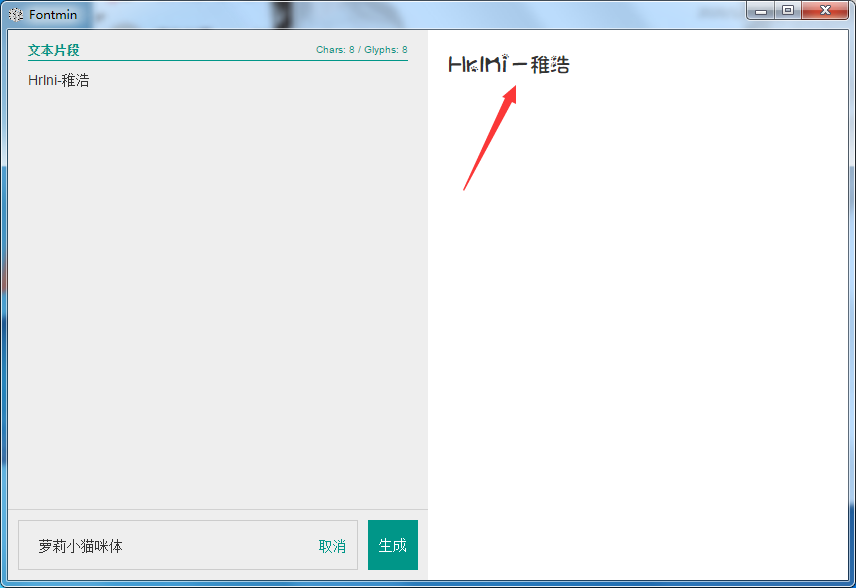
打开软件后将自己下载的字体包拖入我箭头标的地方就可以了,如下

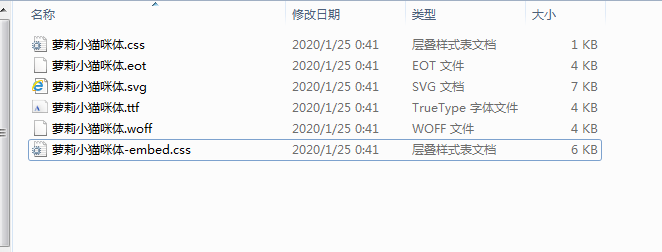
然后点击生成就可以,生成完成后会有个文件夹,将文件夹复制到 Sakura主题包的 \inc\fonts 目录,文件夹重命名为你自己想要的名字就行,总之文件丢进去就行

2.打开Sakura主题包中的头文件 header.php,引用上面文件里的css 文件
<link rel="stylesheet" type="text/css" href="/wp-content/themes/Sakura/inc/fonts/LOGO/miao.css">
3.修改 Sakura主题包中的头文件 header.php 第103行
<span class="logolink miao">
<a href="<?php bloginfo('url');?>">
<ruby>
<span class="sakuraso">Hrlni</span>
<span class="no">の</span>
<span class="shironeko">稚浩</span>
<rp></rp>
<rt class="chinese-font"><?php echo akina_option('site_name', ''); ?></rt>
<rp></rp>
</ruby>
</a>
</span>
4.后台主题设置-自定义CSS样式增加如下CSS(注意css名字要改的,我的是.miao)
.miao {
font-family: 'miao', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;;
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto
}
.logolink a:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink a:hover .shironeko,
.logolink a:hover rt {
color: orange;
}
.logolink.miao a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.miao .sakuraso,.logolink.miao .no {
font-size: 25px;
border-radius: 9px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.miao .no {
display: inline-block;
margin-left: 5px;
}
.logolink a:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 10px;
transform: translateY(-15px);
opacity: 0;
transiton-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink a:hover ruby rt {
opacity: 1
}






Comments NOTHING